今日は修理したモニタを取りに秋葉原に行ってきました。
モニタが勝手に切れてしまうという事象でしたが、
基盤交換で直ったそうです。
ありがたや3年保証。ありがたや三菱電機。
でも、修理に出したらモニタなくなっちゃうので、すでにprincetonのモニタを買ってるんですが汗。
デュアルモニタでもしてみようかな。。。
さてさて、先週はかなりお茶を濁した記事で、スンマセン。
今週はホームページの使いやすさ ユーザビリティとかの話ですね。
基本的なレイアウトを押さえておけばOKだと思います。
超基本だけでもお話しときましょ。
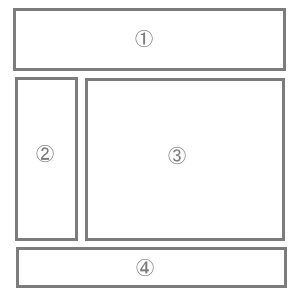
以下に標準的なおなじみのレイアウトを示します。
①グローバルナビ…ホームページに掲載する内容の種類分けした記事へ移動するためのボタン
②ローカルナビ…①で種類わけした記事の詳細記事にリンクするためのボタン
③コンテンツ…ホームページに掲載する内容
④フッターナビ…①や②を再掲
ベーシックなスタイルですよね。
やはり、ベーシックなスタイルを使って、デザインに工夫を凝らすくらいの方が、
一般ユーザにとっては使いやすいと思います。
ページ数が多いものは、グローバルナビを2階層にしたりして対応したりします。
ベーシックすぎるので、見飽きてる感も否めないのですが。。。
こちらに(*2)その他の基本なホームページレイアウトがでているので、ご参考にされると良いと思います。
画面解像度ですが、様々ありますが、1024×768の解像度で見ることを前提にした960pxで良さそうです。
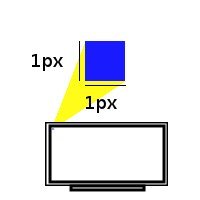
画面解像度っていうのは、画面細かさのことです。
単位としてピクセル、というのを使っていて、pxと省略したりします。
最小の単位が1ピクセルで、縦1ピクセル、横1ピクセルを1ドットと呼びます。
1024×768ピクセルだと、横に1024個、横に768個のドットがある状態です。
沢山あるとより細かく表示されます。
私は一応と思って800×600で制作していましたが、もう杞憂だったみたいですね。
「1366×768のスクリーンが1024×768を初めて抜いた」という記事(*1)もありますし。
あとはブラウザへ対応は、InternetExplorer,Chrome最新,Firefox最新に対応していればシェア80%は対応できるので、問題ないかと思います。(*3)
ブラウザってのは、ホームページを見るソフトのことです。
印刷用cssの対応もしてあると、地図とか印刷する時に背景の画像が印刷されないので良いと思います。
ホームページは、デザインを制御するcssとコンテンツがかかているHTMLに分けられて作られています。
※1…もっとも良く使われるディスプレイ解像度が1024×768から1366×768にアップ〔日本では1366×768〕TechCrunch
http://jp.techcrunch.com/archives/20120411move-over-1024×768-the-most-popular-screen-resolution-on-the-web-is-now-1366×768/
※2…ウェブデザイナーは知っておきたい、ページレイアウトの代表的な10のパターン | コリス
※3…日本のブラウザシェア推移グラフ (StatCounter Global Statsより)
http://lhsp.s206.xrea.com/misc/browser-share.html
以上
下記に登録すると、このブログで新しい記事が投稿されるたびに、その内容がメールで届きます。
ぜひ登録してみてください。
[subscribe2]